Hướng dẫn thêm thanh cuộn load bài đăng vô hạn cho Blogspot
Trong bài viết này mình sẽ hướng dẫn các bạn cách thêm thanh cuộn vô hạn trên [Blogspot], đây là một thủ thuật rất hữu ích mà các bạn cần nên biết và áp dụng cho trang blog của mình.
Các bước thực hiện phương pháp này sẽ được mình hướng dẫn chi tiết trong bài viết dưới đây.
1. Ưu điểm của việc thanh cuộn vô hạn trên Blogspot
Lợi ích chính khi sử dụng thanh cuộn vô hạn trên trang blog của bạn đó là chúng sẽ không load trên trang mục và các trang tĩnh, bao gồm các bài đăng và trang blog. Điều này sẽ giúp cho trang blog của bạn sẽ load và tải dữ liệu nhanh.
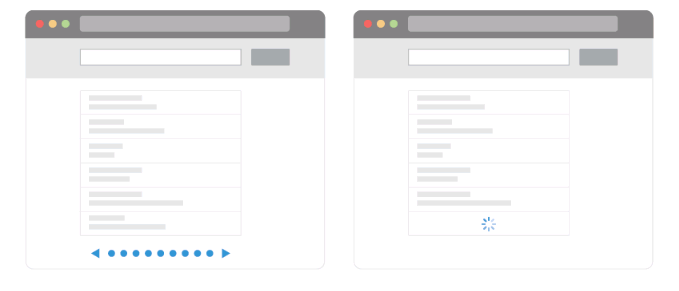
Nếu bạn muốn biết hiệu ứng cuộn vô hạn này trên Blogspot sẽ hoạt động ra sao, thì bạn có thể xem hình minh họa dưới đây. Trong ảnh này, trang đầu tiên sẽ hiển thị điều hướng trang mặc định bằng cách nhấn vào số trang theo dạng bài tiếp theo - bài trước, trong khi trang thứ hai sẽ hiển thị theo dạng thanh cuộn vô hạn, tức là khi kéo xuống dữ liệu trên trang blog sẽ tự động hiện ra liên tục rất tiện lợi.
Các bước để sử dụng tập lệnh tải sau vô hạn trên Blogspot / Blogger
Lưu ý trước là câu lệnh trong phương pháp này sẽ chỉ hoạt động trên các phiên bản Blogger mặc định và không tùy chỉnh nhiều. Các bước thực hiện như sau:
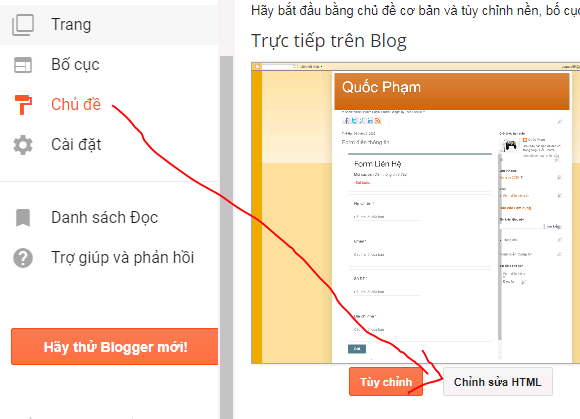
Bước 1: Bạn truy cập vào trang quản lý blog của mình, tìm đến phần Chủ đề > Chỉnh sửa HTML
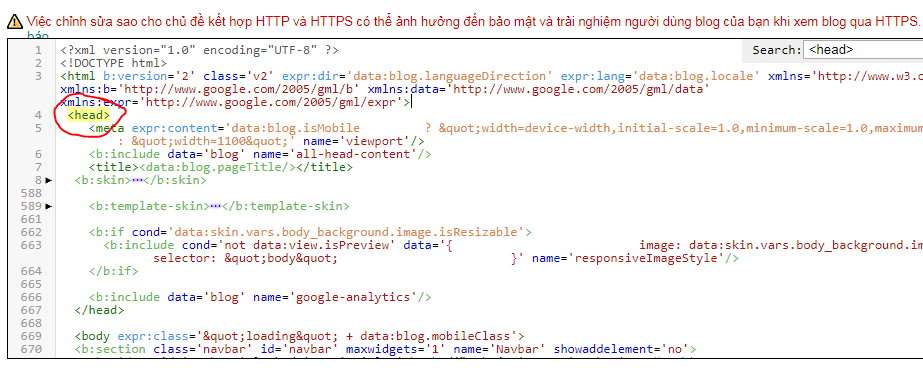
Bước 2: Tại đây một bảng mã code sẽ hiện ra, bạn nhấn vào bảng mã này v và dùng phím tắt ctrl + F để tìm kiếm dòng mã: <head>
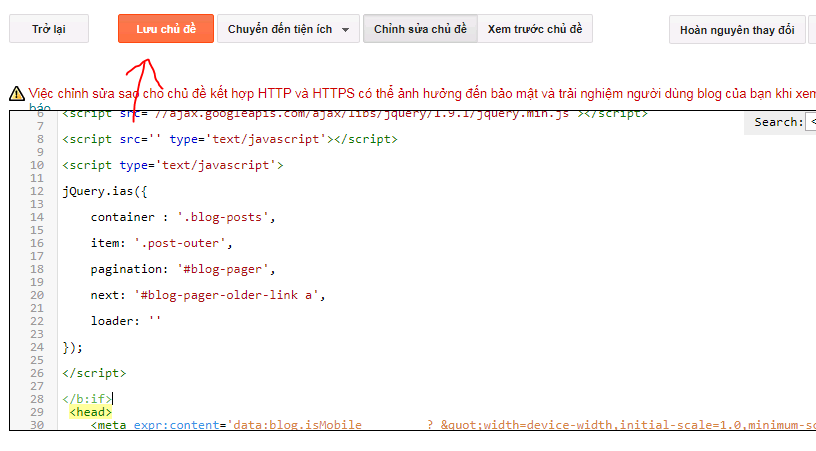
Bước 3: Khi tìm được dòng mã trên, hãy copy và dán đoạn mã dưới đây ngay phái trên dòng mã <head>
<b:if cond='data:blog.pageType == "index"'><script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script><script src='' type='text/javascript'></script><script type='text/javascript'> jQuery.ias({item: '.post-outer',container : '.blog-posts', pagination: '#blog-pager',</b:if>next: '#blog-pager-older-link a', loader: '' }); </script>
Lưu ý: Nếu bạn đang sử dụng tập lệnh jQuery mới nhất, bạn có thể xóa mã jQuery khỏi mã ở trên được tô đậm màu đỏ. Bạn nên tải xuống và tải các tập tin này lên một máy chủ lưu trữ.
Bước 4: Nhấn vào nút Lưu chủ đề để hoàn tất, giờ bạn hãy đi đến trang chủ blog của bạn và kiểm tra tính năng này có hoạt động hay không.
Vậy là mình đã vừa hướng dẫn các bạn cách thêm thanh cuộn vô hạn trên Blogspot đơn giản nhất. Mong rằng bài viết này sẽ hữu ích đối với các bạn. Chúc các bạn thực hiện thành công!






Post a Comment